CSS를 활용하여 일부 엘리먼트를 우측으로 정렬하기
대회 홍보용 웹 페이지를 만들다가 css적용에 어려웠던 점이 있어서 이것을 글로 남겨볼까 한다.
내가 구현하고 싶었던 것은 단순한 우측 정렬이었다.

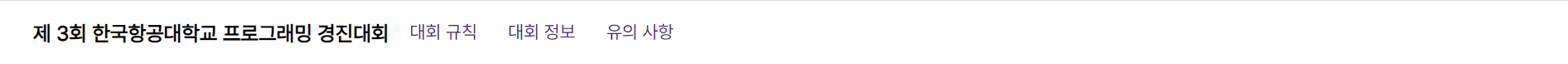
이 사진 속의 엘리먼트들 중 제목이 아닌 메뉴들을 우측으로 보내고 싶었다.
위 엘리먼트들의 간단한 코드이다
<div class="main_container">
<h1>제 3회 한국항공대학교 프로그래밍 경진대회</h1>
<div class="sub_container">
<a>대회 규칙</a>
<a>대회 정보</a>
<a>유의 사항</a>
</div>
</div>Float
처음으로 생각난 방법은 간단하게 float를 사용하는 것이었다.
float: right;
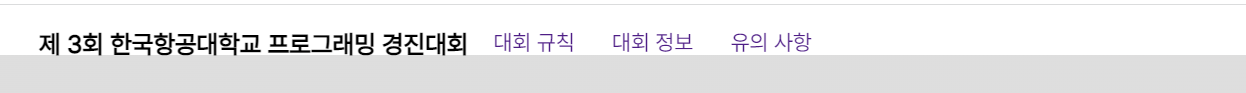
하지만 float를 사용하면 위 사진처럼 헤더의 밑 padding 부분이 깨진다.

웹 개발 경험이 많이 없어 이런 문제가 생길 줄은 몰랐는데, float를 사용하면 부모 컴포넌트 height 등 레이아웃에 문제가 생긴다고 한다.
Flexbox
요즘은 위와 같은 이유로 float의 사용을 꺼려한다고 한다. 그러면 어떤 방법을 많이 사용하냐?!
Flexbox와 CSS Grid를 선호한다고 한다.
사실 나는 float가 실패한 다음에 생각했던 방법은 제목과 메뉴 사이에 box를 하나 그려 거리를 벌려주는 것이었는데, 이는 화면의 너비가 달라지게 되면 메뉴의 글자가 2줄로 나오는 등 문제가 많아 사용할 수 없었다. 지금 생각해 보면 말도 안 되는 방법이다...ㅎㅎ
나는 flexbox를 이용해서 구현을 하였다.
.main_container {
display: flex;
justify-content: space-between;
}flexbox는 해당 컴포먼트의 자식 컴포넌트들의 width가 내용물의 width만큼 적용된다. 마치 inline-block 아이템처럼 변한다.
여기서 flexbox가 유용한 점은 float를 활용하면 각각의 컴포넌트의 heigth가 다르지만 flexbox에서는 자식 컴포넌트들의 height를 일정하게 맞춰준다.
그리고 justify-content: space-between;이라는 코드를 통해 main_container 안의 두 엘리먼트를 좌 우로 위치시킬 수 있었다.

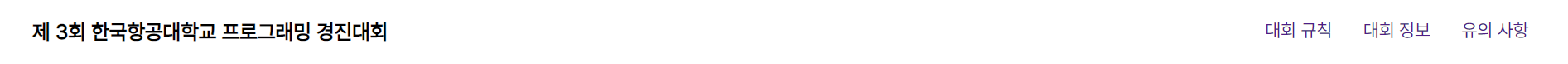
이 사진 속의 모습처럼 원하는 대로 잘 배치가 되었다.
flexbox를 이용한 다른 방법
오른쪽으로 정렬하는 방법을 찾아보면서 내가 사용한 방법 외에 다른 방법들도 볼 수 있었다.
flex-grow
.main_contianer{
display: flex;
}
h1{
flex-grow: 1;
}flex-grow는 해당 요소가 flex-container 내부에 할당 가능한 공간의 정도를 정의한다.
위 경우 h1 만 flex-grow: 1을 가지므로 남는 공간을 다 가져가는 것이고, 다른 엘리먼트들도 flex-grow 값을 가진다면 남는 공간을 flex-grow 값에 따라 비례하게 가져간다.
margin-left
.main_contianer{
display: flex;
}
.sub_contianer{
margin-left: auto;
}margin-left를 auto로 하게 되면 해당 컴포넌트의 왼쪽 여백공간이 계속 늘어나 부모 컴포넌트를 가득 채울 때까지 늘어나게 된다.
나는 justify-content를 사용했지만 여러 컴포넌트가 있을 때는 flex-grow가 더 유용할 수도 있을 거 같다는 생각이 든다. 같은 화면을 구성하는 방법도 다양하고, 참 기능도 다양하게 존재하는 css... 너무 어렵다...