| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- useSWRImmutable
- useQuery
- next.js
- svg style
- useSwr
- NEXT
- npm module
- useState
- Lottie web
- github login
- window.scrollY
- python
- Tailwind CSS
- typescript
- 백틱
- 웹 애니메이션
- flutter
- 웹 디자인
- react-icons
- npm publish
- nextauth
- 템플릿 리터럴
- useCallback()
- recoil
- React
- CJS
- es module
- 동적 디자인
- npm library
- 마이크 권한 요청
- Today
- Total
김재욱의 이모저모
깃허브 프로필 꾸미기! 본문
시험 기간인 내가 할 일은 아니지만 갑자기 깃허브 프로필이 꾸미고 싶어졌다 하하하. 왜 시험기간만 되면 이런 이상한 게 하고 싶을까...
Github repository 만들기
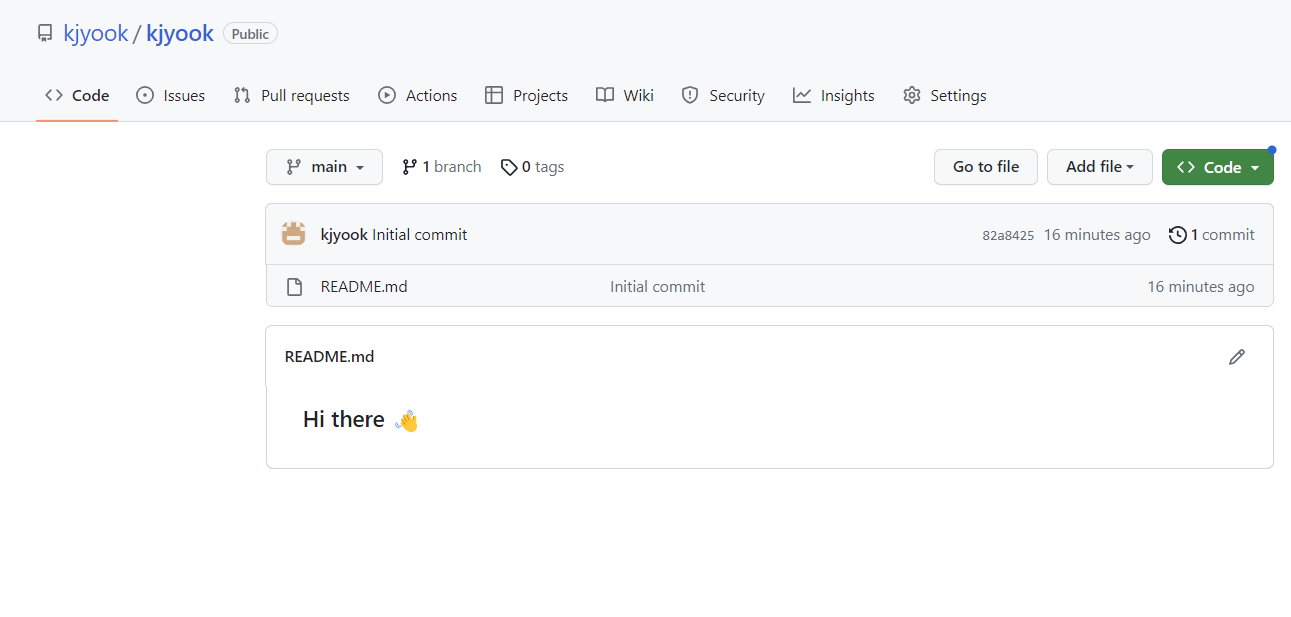
우선 github profile 을 꾸미기 위해 필요한 것은 본인의 깃허브 닉네임으로 만든 repository가 필요하다. 나는 계정명이 kjyook이어서 kjyook라는 repository를 만들었다.

다음과 같이 repository를 만들면 readme.md 파일이 생기고 깃허브 대문에도 해당 readme.md파일이 나온다.

이제 이 README.md 파일을 수정하면 된다!!
shields.io 를 통해 배지를 주입하기
먼저 가장 해보고 싶었던거는 나의 skill을 이미지로 넣는 것이었다.
이런 귀여운 배지들을 넣고 싶었다!
이러한 배지들은 https://shields.io/ 페이지에서 만들 수 있다. 위와 같은 배지를 만들기 위해서는 README.md에 배지에 대한 img 태그를 작성해주면 되는데 해당 뱃지의 url은 다음과 같다.
<img src="https://img.shields.io/badge/<LABEL>-<MESSAGE>-<COLOR>">그래서 우리가 채우면 되는 내용은 코드로 표현하면 이렇게 된다.
<img src="https://img.shields.io/badge/뱃지레이블-배경색?style=뱃지모양&logo=로고&logoColor=로고색상">그리고 위 React 아이콘과 텍스트가 들어간 벳지의 코드는 아래와 같다.
<img src="https://img.shields.io/badge/React-61DAFB?style=flat-square&logo=React&logoColor=black"/>이 뱃지에 넣을 수 있는 로고는 https://simpleicons.org/ 사이트를 참고하면 좋다
Simple Icons
2474 Free SVG icons for popular brands
simpleicons.org
배경색은 000000과 FFFFFF을 제외하고는 모두 가능하다.
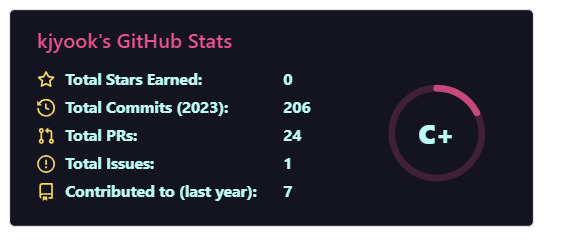
README에 github stats 표시하기
다른 사람들 깃허브에 들어가면 자주 보이던 그것! github stats를 표시해보고 싶었다.
위 코드에서 [] 안의 text를 수정하고, 사용자 ID에 본인의 git id를 적으면 된다.

'Git' 카테고리의 다른 글
| Git에서 프로젝트 repository 이사가기 (0) | 2023.06.08 |
|---|


