| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- python
- npm publish
- CJS
- 마이크 권한 요청
- useState
- next.js
- typescript
- github login
- React
- nextauth
- useSwr
- react-icons
- recoil
- flutter
- useSWRImmutable
- npm library
- svg style
- NEXT
- 동적 디자인
- es module
- 웹 애니메이션
- window.scrollY
- useCallback()
- 웹 디자인
- 백틱
- useQuery
- Tailwind CSS
- npm module
- 템플릿 리터럴
- Lottie web
- Today
- Total
김재욱의 이모저모
Netflix 클론코딩 기록 남기기 (5) - google, github 인증 로그인 본문
오늘은 NextAuth를 활용하여 google, github 인증 로그인을 구현해 보았다. 사실 한 번도 해보지 않아 굉장히 어려울 거라 생각했는데 NextAuth에서 쓰기 굉장히 쉽게 구현해 두었고, 공식문서 따라서 필요한 기능들을 사용하면 됐다.
https://next-auth.js.org/providers/google
Google | NextAuth.js
Documentation
next-auth.js.org
https://next-auth.js.org/providers/github
GitLab | NextAuth.js
GitLab returns a field on Account called created_at which is a number. See their docs. Remember to add this field as optional to your database schema, in case if you are using an Adapter.
next-auth.js.org
위는 google과 github 로그인에 대해 설명해준 NextAuth의 공식 문서이다.
각각의 로그인 구현을 위해 google cloud, github 에서 OAuth Apps를 세팅하면 된다.
이후에는 프로젝트에서 몇줄의 코드만 작성해 주면 된다.
DATABASE_URL=
NEXTAUTH_JWT_SECRET="NEXT-JWT-SECRET"
NEXTAUTH_SECRET="NEXT-SECRET"
GITHUB_ID=
GITHUB_SECRET=
GOOGLE_ID=
GOOGLE_SECRET=.env 파일에는 google과 github에서 받은 client Id와 password를 기록하면 된다.
// /pages/api/auth/[...nextauth].ts
import NextAuth from 'next-auth';
import Credentials from 'next-auth/providers/credentials';
import GithubProvider from 'next-auth/providers/github';
import GoogleProvider from 'next-auth/providers/google';
export default NextAuth({
providers: [
Credentials({
...
}),
GithubProvider({
//이곳에는 github 로그인에 필요한 정보를 쓰면 된다.
clientId: process.env.GITHUB_ID || '',
clientSecret: process.env.GITHUB_SECRET || '',
}),
GoogleProvider({
//여기에는 google 로그인에 필요한 정보를 쓰면 된다.
clientId: process.env.GOOGLE_ID || '',
clientSecret: process.env.GOOGLE_SECRET || '',
})
]
})
// /pages/auth.tsx
const Auth = () => {
return(
<div className="flex flex-row items-center justify-center gap-4 mt-8">
<div onClick={() => signIn('google', { callbackUrl: '/' })} className="w-10 h-10 rounded-full bg-white flex items-center justify-center cursor-pointer hover:opacity-80 transition">
<FcGoogle size={30} />
</div>
<div onClick={() => signIn('github', { callbackUrl: '/' })} className="w-10 h-10 rounded-full bg-white flex items-center justify-center cursor-pointer hover:opacity-80 transition">
<FaGithub size={30} />
</div>
</div>
)
}
위와 같이 클릭이 되면 signIn 함수를 활용하여 로그인이 되도록 하였다. signIn 함수는 next-auth에서 제공하는 함수로 공식문서를 보면 도움이 된다.
https://next-auth.js.org/getting-started/client
Client API | NextAuth.js
The NextAuth.js client library makes it easy to interact with sessions from React applications.
next-auth.js.org
이 signIn 함수 안의 파라미터에는 로그인 방식은 필수로 들어가야한다. 그리고 이후 파라미터는 선택사항인데 나는 callbackUrl: '/'이라는 파라미터를 넣어두었다. 나중에 필요하면 수정하자...
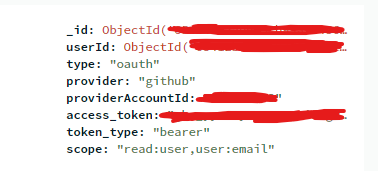
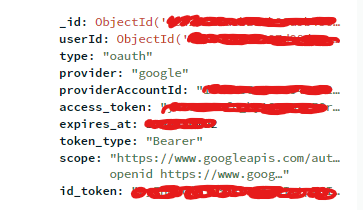
이렇게 하면 로그인이 잘 되는걸 볼 수 있다!


혹시 몰라 Id들은 가렸다. google과 github 로그인 모두 진행한 후 database에 등록이 잘 된 걸 볼 수 있다.
NextAuth를 통한 로그인 연동 끝!
'Front-end' 카테고리의 다른 글
| Netflix 클론코딩 기록 남기기 (7) - Tailwind CSS를 통한 동적 디자인 (0) | 2023.11.06 |
|---|---|
| Netflix 클론코딩 기록 남기기 (6) - 백틱과 작은 따옴표 (0) | 2023.11.05 |
| Netflix 클론코딩 기록 남기기 (4) - Prisma + mongoDB (0) | 2023.11.01 |
| Netflix 클론코딩 기록 남기기 (3) - useCallback() 과 콜백 함수 (0) | 2023.10.25 |
| Netflix 클론코딩 기록 남기기 (2) - 로그인 페이지 (2) | 2023.10.20 |

